SSL化している本サイトに、「このサイトへの接続は完全には保護されていません」のエラーが出たので、原因を特定しました。
SSL化サイトでセキュリティのエラー表示
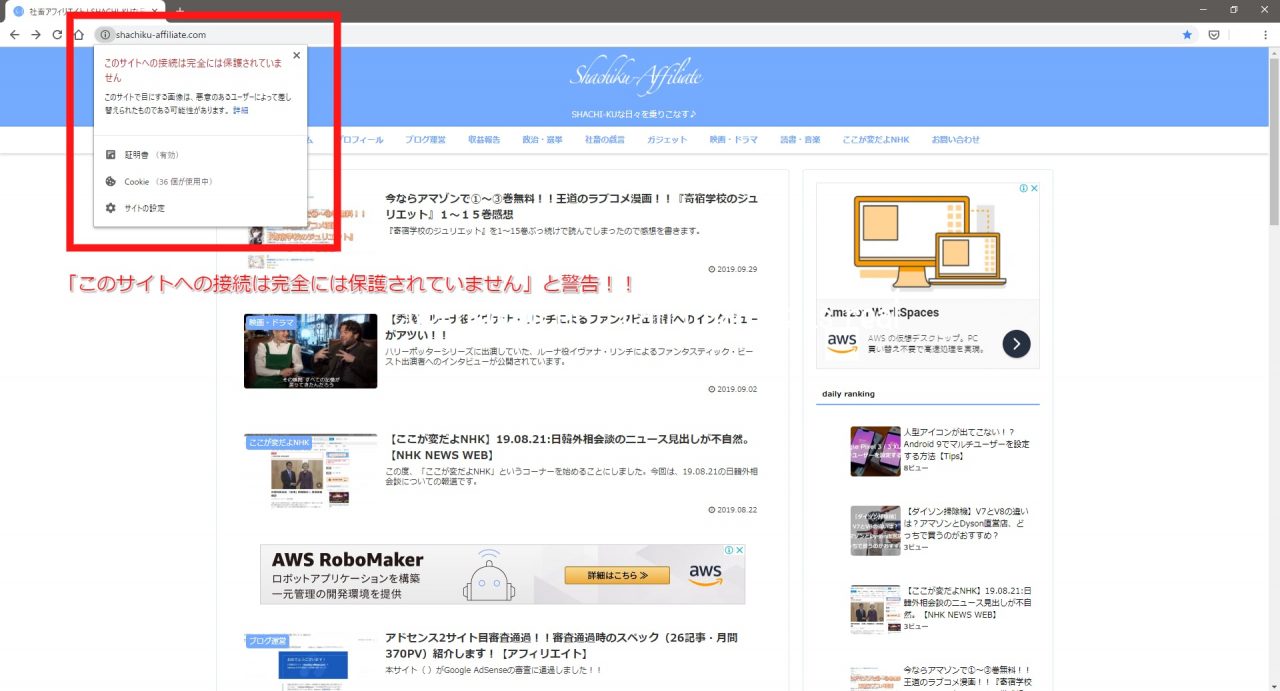
本サイトは開設当初よりSSL化を実装しているのですが、昨日、ふと見るとChromeのバーに警告が出ていました。
「このサイトへの接続は完全には保護されていません」と出ています。
せっかくSSL化したのにこれでは気持ち悪いので解決していきます。
ちなみに、本サイトは、ワードプレスのCocoonテーマを使用しています。
内容は「混合コンテンツ」。Chrome79より「混合コンテンツ」はブロックに。
そもそもこの警告ですが、サイトに「混合コンテンツ」が含まれる場合に表示されます。
「混合コンテンツ」 は、サイトがHTTPSでも、一部音画像などがHTTPのままで、完全にSSL化されていないという状態のことです。
よくあるのが、バナー画像をリンクで表示しているときなどに、リンク先がSSL化されていないとき、部分的にSSL化されていないということで、 「このサイトへの接続は完全には保護されていません」 と警告が出てきます。
この混合コンテンツですが、Chrome79より段階的にデフォルトでブロックされるようになるようです。
できるだけ早めに直しておいたほうがよさそうですね♪

原因を特定。原因はfeedlyのバッジ。
わたしのサイトで、このエラーに該当しそうなものを考えてみました。
Chromeのデベロッパーツールでも問題を特定できますが、そもそもこのサイトで外部の埋め込み画像を使っていそうな要素と言えば限られています。
考えられるとしたら、
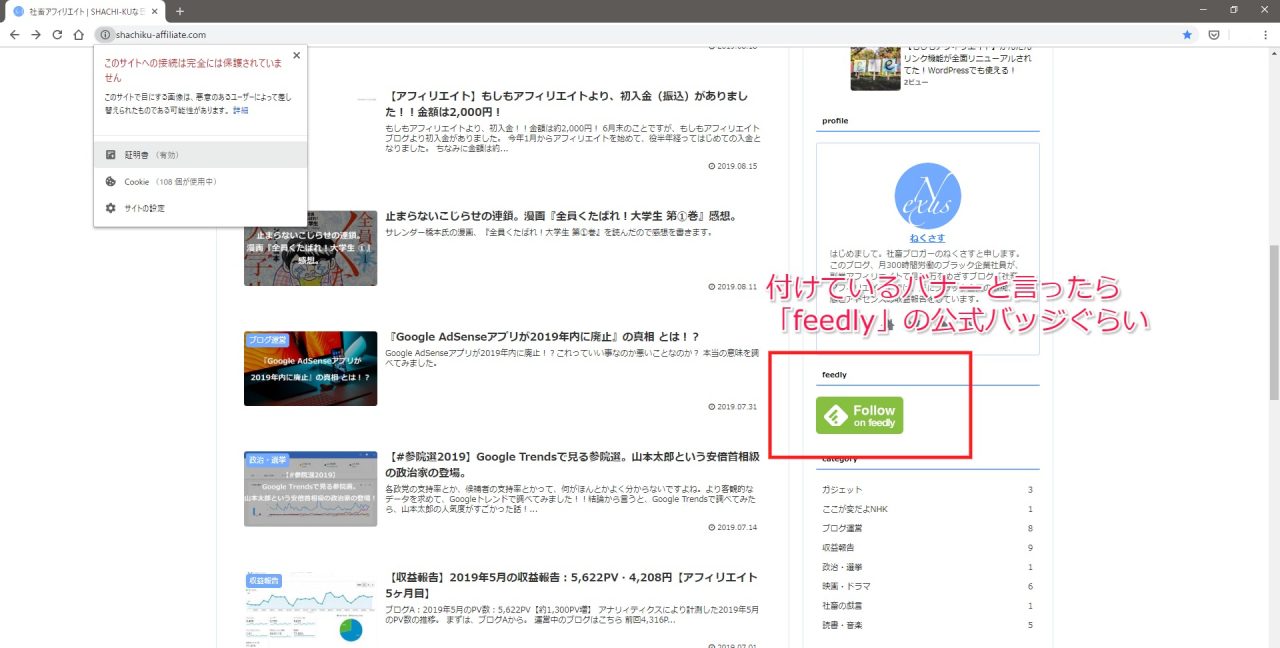
- feedlyのバッジ
- もしもアフィリエイトのバナー
くらいでしょうか。
まずは、feedlyから見てみます。
このバッジは、feedlyの公式サイトでタグを発行して、それをコピペしています。
タグは以下となっています。
<a href='https://feedly.com/i/subscription/feed%2Fhttps%3A%2F%2Fshachiku-affiliate.com%2Ffeed' target='blank'>
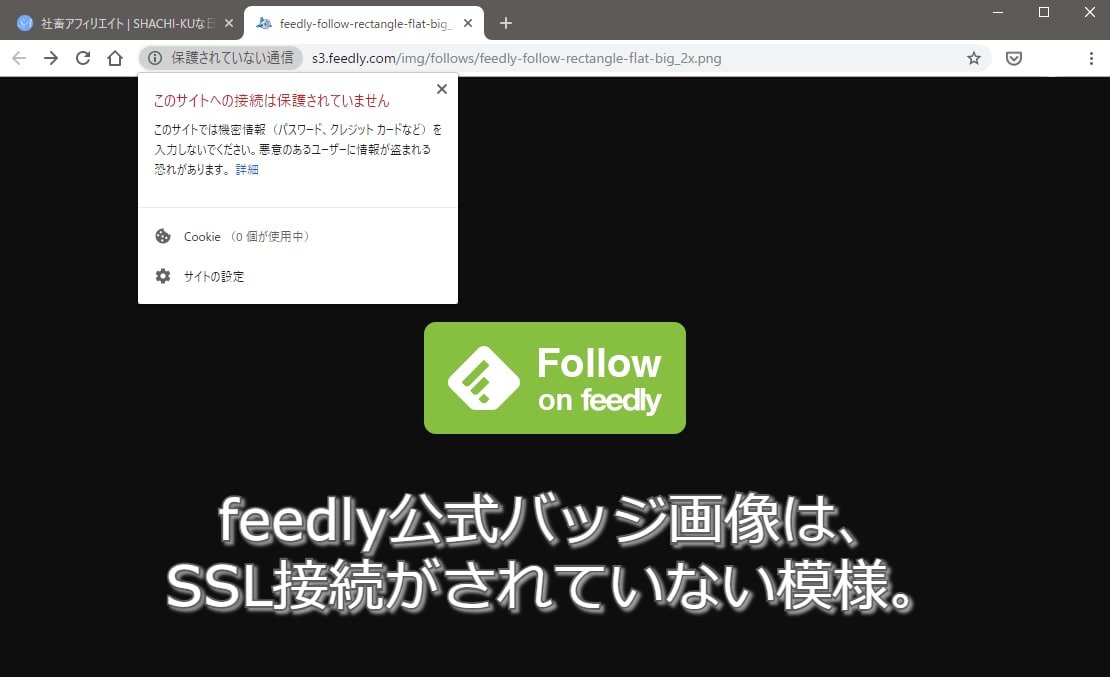
<img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-big_2x.png' alt='follow us in feedly' width='131' height='56'>
</a>上記を見てもらうとわかる通り、画像がHTTPとなっていますね (;^ω^)
実際に画像にアクセスしてもSSL化されていないことが判明しました。
feedlyバッジをSSL化してエラーをなくす。
feedlyバッジをSSL化しておこうと思います。
やり方は簡単で、
自サイトはSSL化されているので、自分のワードプレスにFeedlyバッジの画像を再アップロードして、それにリンクを入れ替えます。
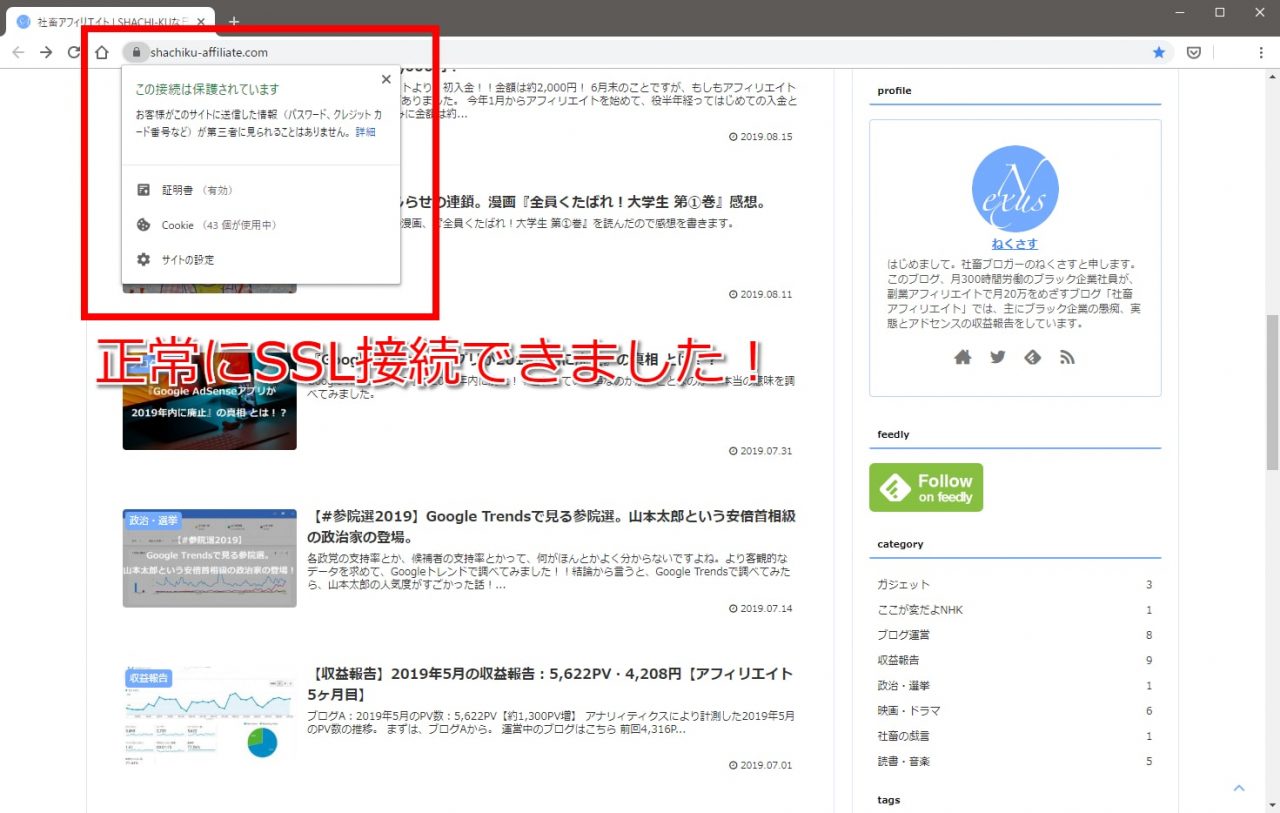
そうすることで、無事、以下のように完全にSSL化された状態に戻すことに成功しました!!
今回は以上になります。







コメント