WordPress高性能無料テーマCocoonで、使用されているアイコンフォントをすべてGoogle製アイコンに置き換えるCSSを用意しましたので紹介できればと思います。
Cocoon V2.0以降に対応しています。
ここでは、デフォルトで使用可能なフリーアイコンフォント、FontAwesomeを、商用利用もOKなGoogle Material Iconsに差し替えたいと思います。
以前の記事でモバイルフッターメニューを部分的にMaterial Iconsに差し替えるという記事を上げました。
今回はそのコードを応用して、ブログ内のすべてのアイコンフォントをGoogle Material Iconsに変えていきたいと思います。
Font AwesomeとMaterial Iconsのデザイン的な違いについては、先程紹介した記事こちらの章で紹介しています。
【コピペOK】CocoonのアイコンフォントをすべてGoogle製アイコンに置き換えるコード紹介
基本的には以前の記事のコードをベースにしていますので、すべての編集をCSSのみで完結できるようになっています。
CocoonのCSSクラス周りがバージョン2.0以降で変わっていますので、本TipsはCocoonバージョン2.0以降に対応しています。
早速ですが、最終的なコードは以下になります。
こちらを(小テーマを使っていれば子テーマの)style.cssの最後もしくはメディアクエリーごとに貼り付れば動作するかと思います。
コードの解説
ざっくりとコードを解説していきます。
まずはじめにマテリアルアイコンフォントを読み込んでいます。今回は、アウトラインとフィルの両方を読み込んでおきます。
次に、フォントアイコン表示用に共通で「.fa」というクラスが設定されていますので、そこにMaterial Iconsを適用します。
後は地道に個別のアイコンに対してMaterial Iconsを当て直しています。
オリジナルのCocoonの設定方法が、疑似要素「:befiore」アイコンを挿入している形なので、style.cssでマテリアルアイコンのアイコン名を上書きしています。
Material Iconsは単語名でアイコンを設定できるので分かりやすいかと思います。アイコンと単語の対応は公式サイトの一覧表で確認できます。
今回、意味がなるべく合致するアイコンを選んでいます。そのほうが人にもウェブにもロボットにも優しいのではないか?というセマンティックウェブ的な発想からです。
ただまあ、個人的好みというのもあるので、そこは単語を変えれば好きな文字、カタチに変更できます。
実例を画像で紹介
どんなふうに変わったか、画像でご紹介します。
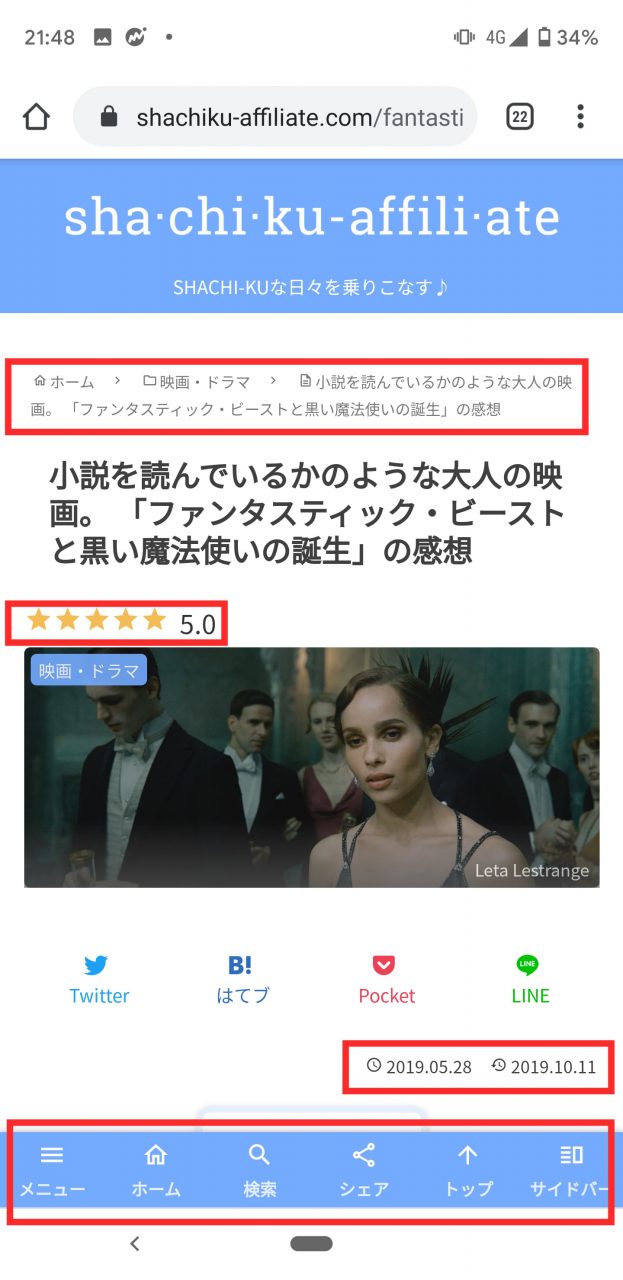
例えば、記事ページ上部です。
- パンくずリストのアイコン
- レーティングスターの星アイコン
- 記事作成日、更新日のアイコン
- モバイルのフッターアイコン
がご覧のように変わっています。
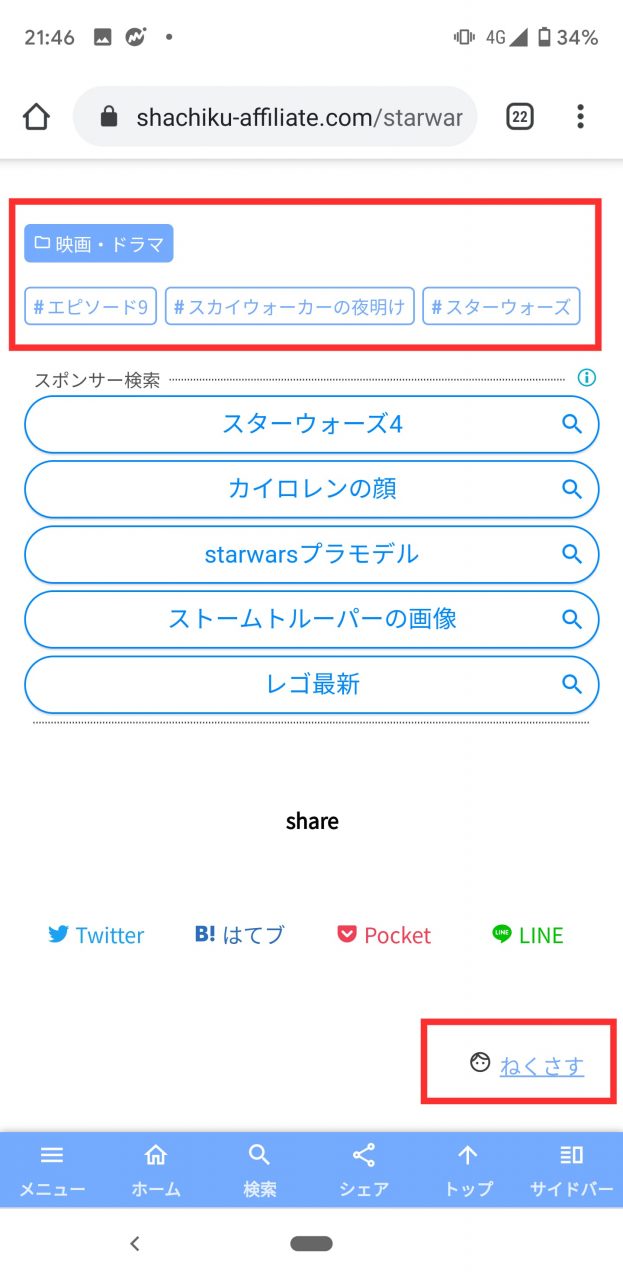
記事下部を見てみます。
- カテゴリアイコン、タグアイコン
- オーサーのアイコン
を変更しています。
タグアイコンは、ここではアイコンフォントではなく、文字のシャープ「#」としてツイッターなどのタグ表記と合わせています。
以上、CocoonでアイコンフォントをすべてGoogle製アイコンに置き換える方法でした。







コメント