先日の記事でのアドセンスに引き続き、Googleサーチコンソールのスマホ表示を確認していたところ、意外な発見がありましたのでご紹介します。
先日の記事で、もうまもなく廃止になるスマホ版アドセンスアプリに代わる、アドセンスアプリのウェブ版について、実際の表示を見ていきました。
前回の記事をざっくり記事をまとめると、
- アドセンスは基本的にトップページのみスマホ対応で、それでもアプリ版の機能とほぼ同等である。
- その他のページは未対応だが、今後対応していくのではないか?
という内容でした。
この記事を書いて、Googleの残りのサービスはどうなっているんだろう?と思って調べてみたところ、意外なことがわかりました。
残りのサービスとは、すなわち、
- Google サーチコンソール
- Google アナリティクス
です。
また、意外な事実とは、
Google サーチコンソールが、(ほぼ)PWA化されていた、ということです。
ちなみに、PWAとは、Progressive Web Applicationの略称で、Googleの定義する、言わば、「アプリ的なウェブページ」の事を指します。これについては後述します。
では、早速みていきましょう。
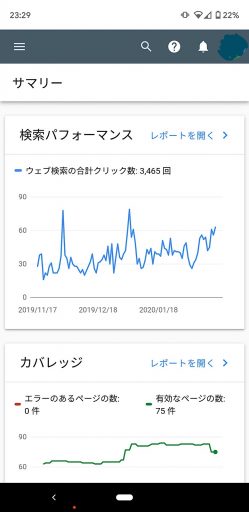
まずは、サーチコンソールから見ていきます。
サーチコンソールはおおむねPWA化されている。(完全ではない)
サーチコンソールはおおむねPWA化されています。ただ、後述しますが、完全にPWA化されているわけではないようです。
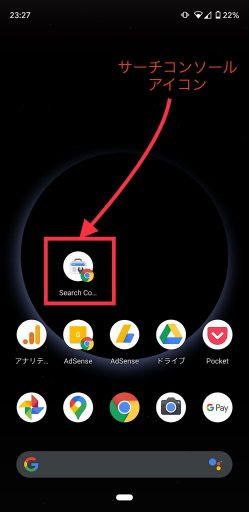
スマホのホーム画面のアイコン表示を確認。
スマホのホーム画面でのアイコン表示を確認してみます。
ウェブページをホーム画面に追加するには、Choromeなどでページにアクセスし、「![]() 」マークから、「ホーム画面に追加」で、できます。
」マークから、「ホーム画面に追加」で、できます。
アイコンは、アドセンスのときと違ってちゃんとサーチコンソールのアイコンですね。
ただし、小さくChromeのロゴもついています。完全にPWA化されると、このロゴも無くなります。
ページを開いて見ていきます。
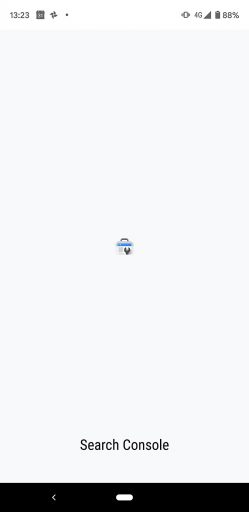
続いて、アイコンをクリックし、ページを開いてみます。
確認した機種は、Google Pixel3XLで、ブラウザはChoromeブラウザです。
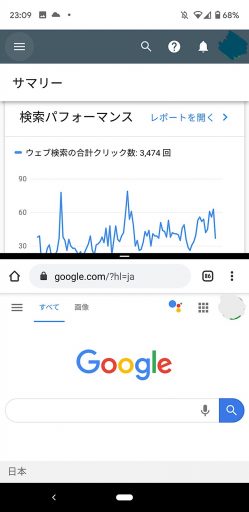
アイコンをタップすると、アプリの開始画面のような画面が出てきます。
トップページです。きれいにグラフが表示されています。
クロムブラウザで出てくる上部の検索バーなどもありません。
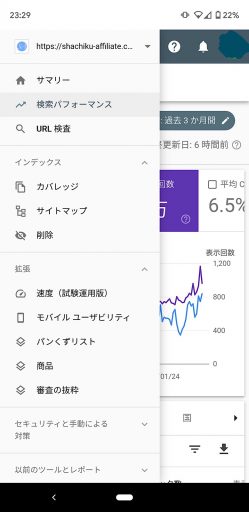
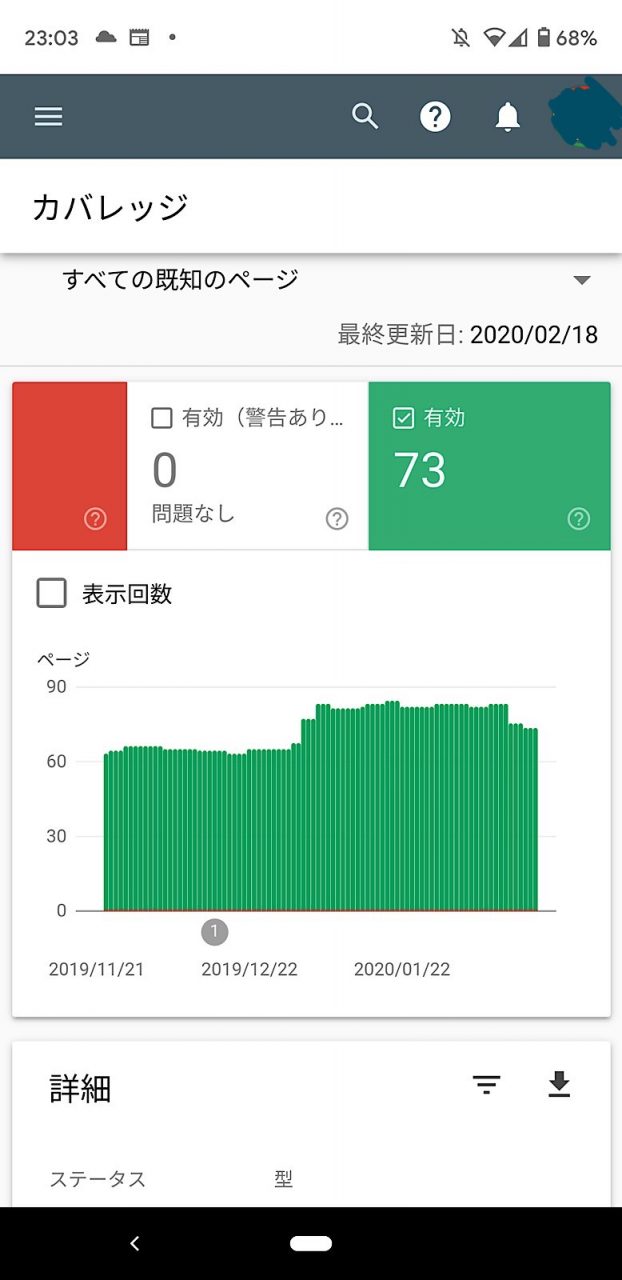
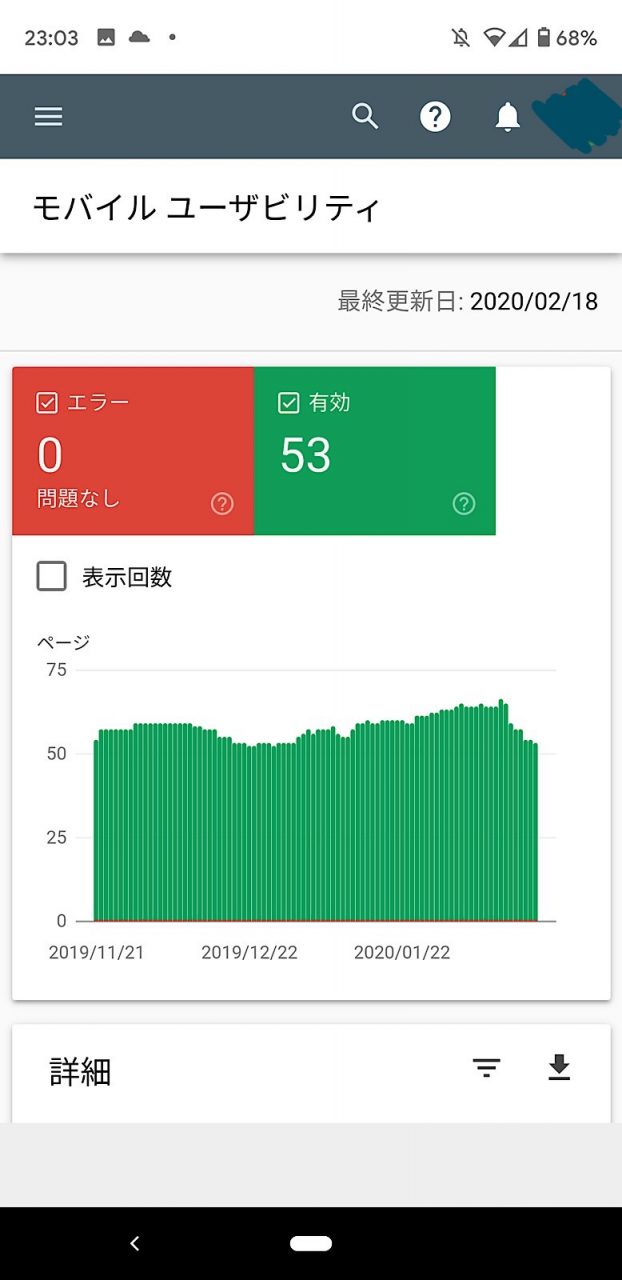
サイドメニューや、他のページも綺麗に見やすく表示されています。
単体のアプリのように表示される。
スマートフォンのホームに戻って、ランチャーでアプリを選択しようとすると、Chromeではなく、サーチコンソールのアイコンが表示され、単体のアプリのように表示されます。
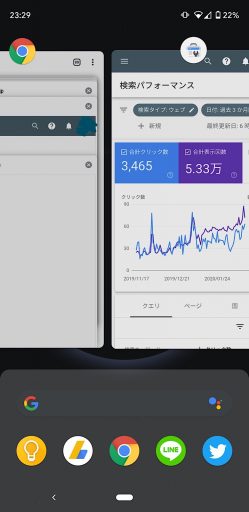
単体のアプリのようになってますので、
たとえばChromeとサーチコンソールを並列させて同時表示することもできるようになっています。
アナリティクスは、PWA、スマホへのレスポンシブ表示共に未対応。
ちなみに、アナリティクスですが、まだ、スマホへのレスポンシブにも、PWAにも未対応のようです。
こちらは当分アプリが良さそうですね。
サーチコンソールはPWA化されているか?→厳密にはまだ。
ここまで、サーチコンソールがPWA化されている、ということで話をすすめてきましたが、実際にPWA化されているか確認してみます。
グーグルのサイトにPWAの定義があります。
プログレッシブWebアプリは、Webに到達できるユーザーエクスペリエンスであり、次のとおりです。
Progressive Web Apps
信頼性 -瞬時にロードし、不確実なネットワーク状況でもダウンサウルスを表示しません。
高速 -絹のような滑らかなアニメーションでユーザーインタラクションにすばやく応答します。
魅力的 -没入型のユーザーエクスペリエンスを備えた、デバイス上の自然なアプリのように感じます。
信頼性、高速、魅力的のうち、まず、魅力的ですが、こちらは上の章で紹介したように、かなりアプリ的な体験ができますのでカバーできてるかと思います。
信頼性、高速に関しては、実際にウェブページをPCのChromeのデベロッパーツールから見て確認してみます。
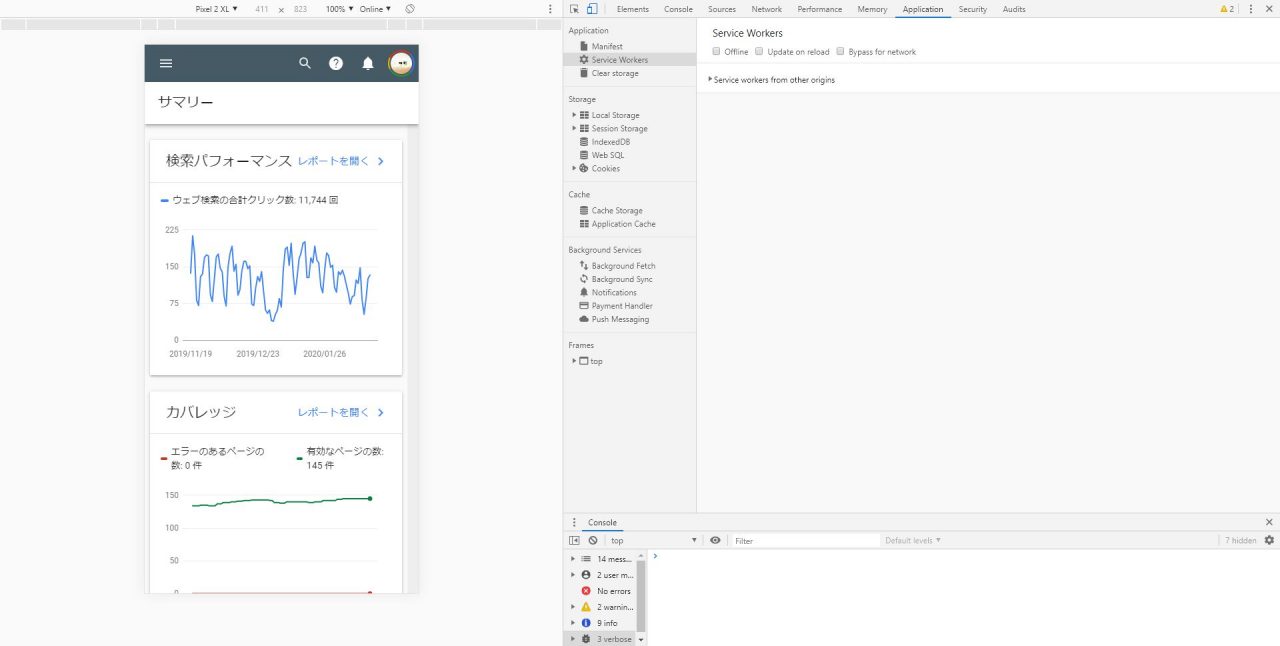
デベロッパーツールの「Application」から「Service Workers」を確認します。
Service Workerはユーザーのバックグラウンドで動くJavascriptで、これを使うことによってウェブページのオフライン仕様などのPWAの基幹の機能を実装することができるようになります。つまり、PWAの目指す信頼性、高速性に寄与する技術です。
サーチコンソールを確認すると、残念ながら、ServiceWorkerは実装されていませんでした。

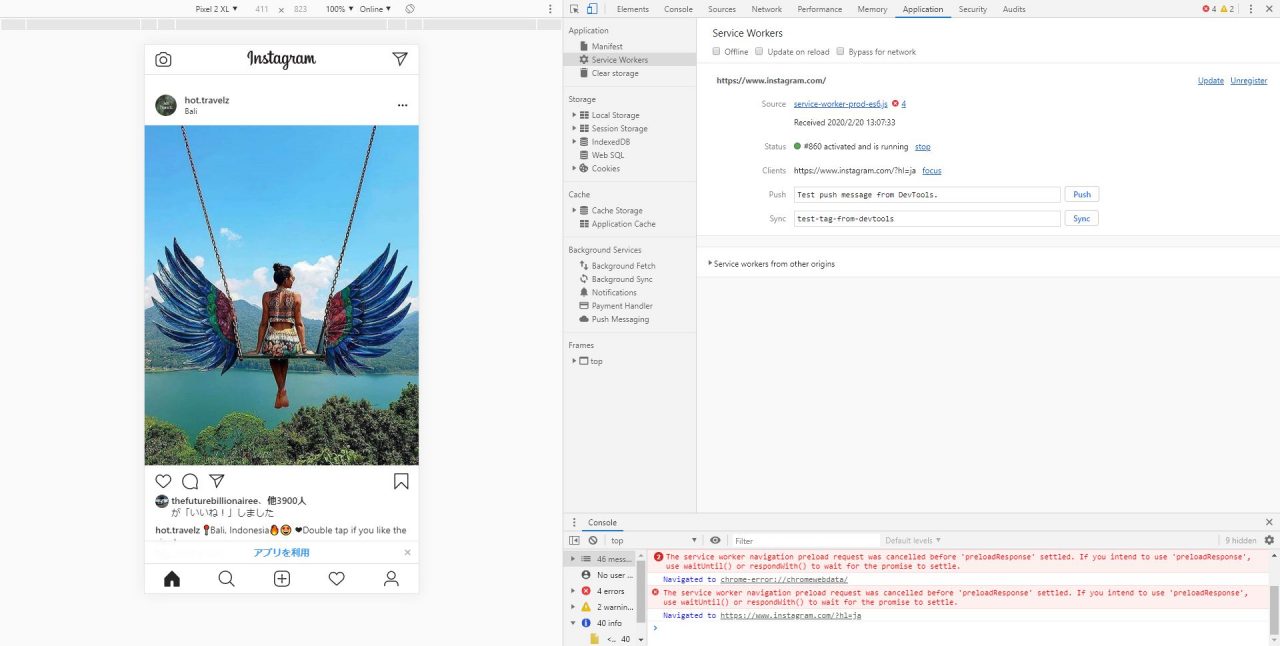
下はPWAが実装されているインタグラムですが、ServiceWorkerが動いているのがわかります。

まとめ:サーチコンソールのPWA化は間近かも?
以上、記事をまとめると、
サーチコンソールですが、
- 見た目上はほぼアプリ化されている。
- PWA化の基幹技術であるService Workerは未実装。
ということになります。
個人的にはゆくゆくServiceWorkerも実装されると考えています。そうでないとわざわざアプリ風にしている意味がないので。
またさらに、サイト分析関係の Googleの関連サービス、アナリティクス、アドセンスなども今後同様にPWA化を目指していくのではないでしょうか?
そう考える根拠の一つとして、例えば、前回の記事で、ウェブ版アドセンスのスマホ向けアイコンが分かりにくいという話をしました。これって本来は直そうと思えばすぐ直せるはずがまだ直していないのはなぜかと考えていましたが、
おそらくアドセンスも完全にPWA化できた時点でこのあたりも修正されるのでは、と考えています。
逆に言えば、今直ってないのはことが今後PWA化が予定されている事を逆説的に示しているのではないでしょうか。
以上、『Search ConsoleがPWA化されていた!!【実機確認】』でした。
過去のサーチコンソール、アドセンスのインターフェース関連の記事はこちら。
- ①『Google AdSenseアプリが2019年内に廃止』の真相 とは!?
- ② Web版アドセンスがスマホからも快適に見られるか?検証してみた。
- ③ Search ConsoleがPWA化間近!?【実機確認】←今ココ














コメント