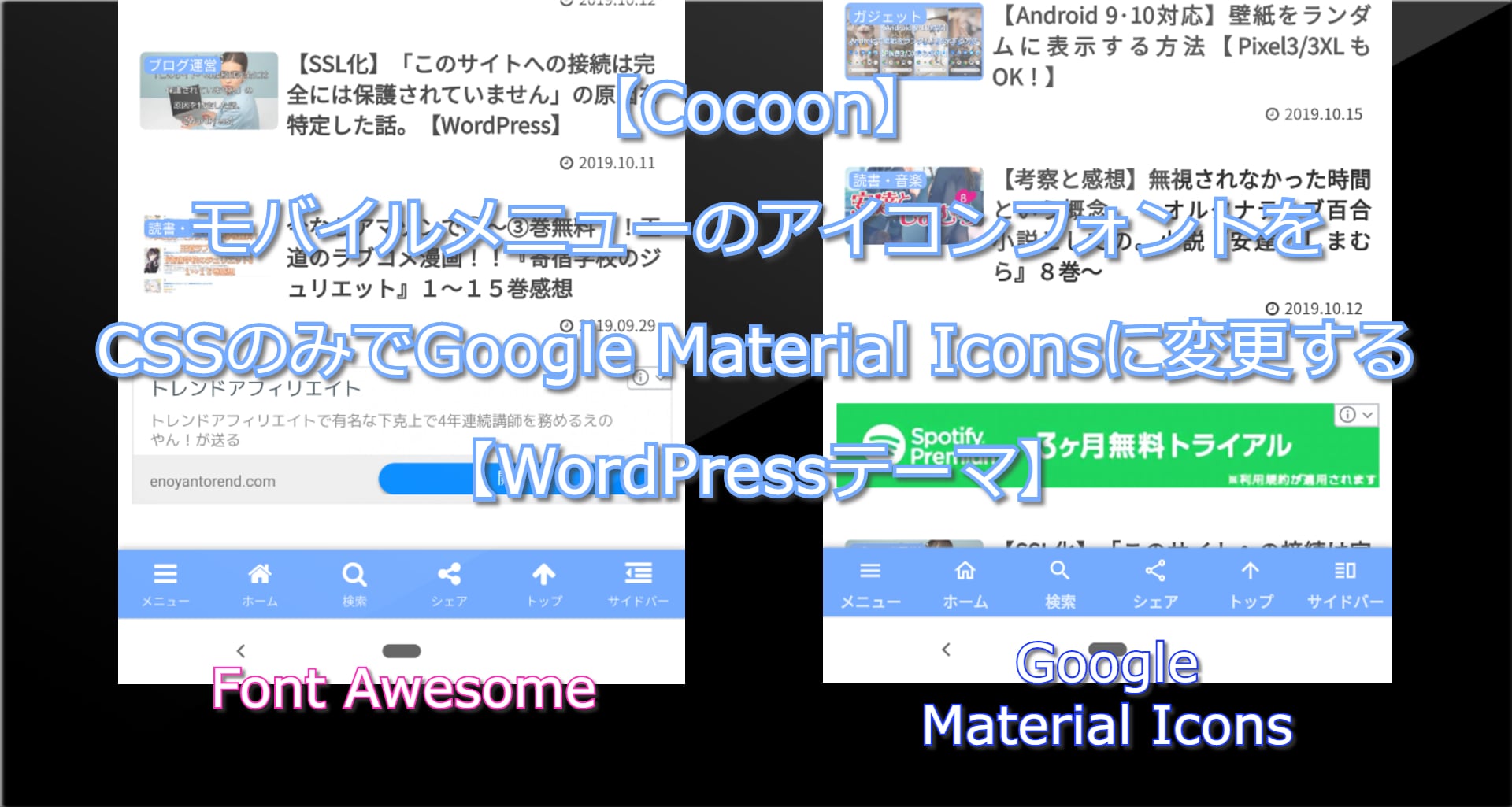
CooonでモバイルメニューのアイコンフォントをCSSのみでGoogle Material Iconsに変更する方法について、いろいろと調べた結果、最も簡単で便利な方法を見つけたので、その方法をご紹介します!
Cocoon v2.0よりアイコンフォント周りの一部CSSに変更がありました。v2.0対応のコードを最終章に追記しています。
Cocoonのバージョン20以上をお使いの方は、こちらのコードをご利用、ご参考ください。
アイコンフォントをFont Awesome以外のアイコンでカスタマイズしたい。
高機能な無料テーマ、Cocoonをどういう姿勢でカスタマイズしていくか、ということについては、以前の記事で書きました。
要は、SEO的にも影響のない範囲で、必要最小限デザインに関わるところだけ既視感のない形にしたいよねって言うことです。ある意味Cocoonに見えないデザインを目指したいということです。
その中で気になったのが、今回取り上げるアイコンフォントです。
Font Awesomeのアイコンフォントが自由に使えるのってすごくいいのですが、このアイコンフォントを使ってることで第一印象として、Cocoon使ってるなと言うのが、分かる人には分かってしまうんです。
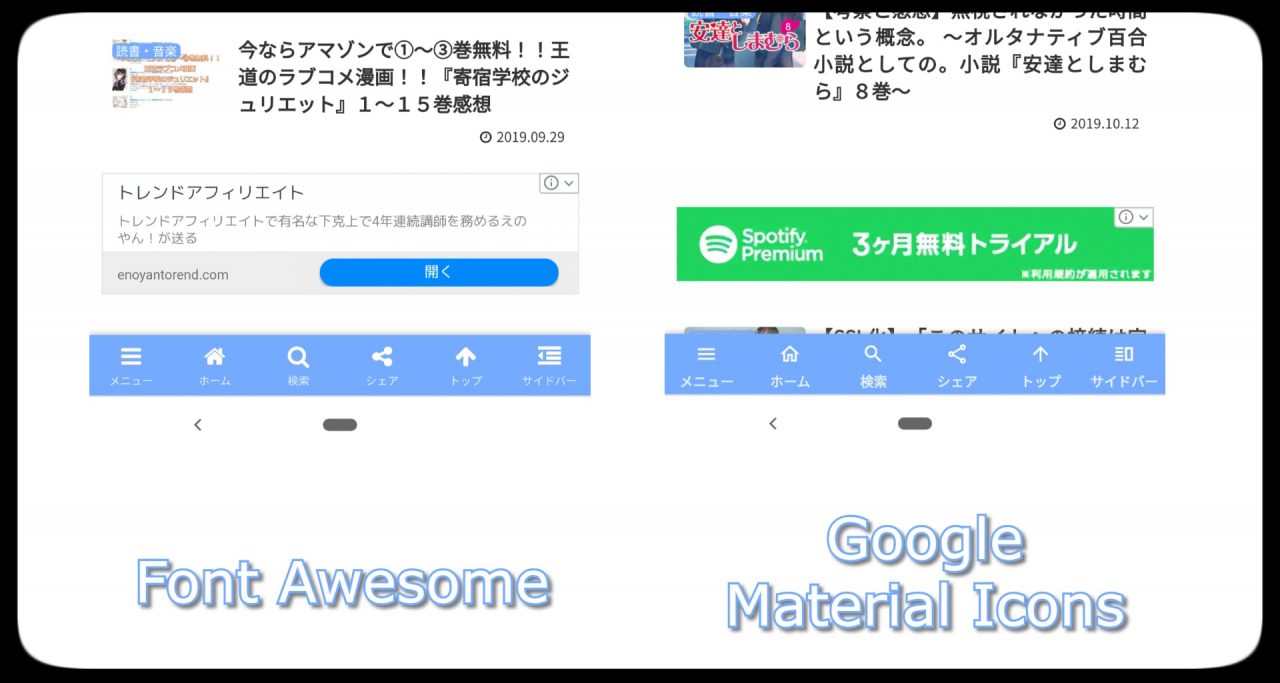
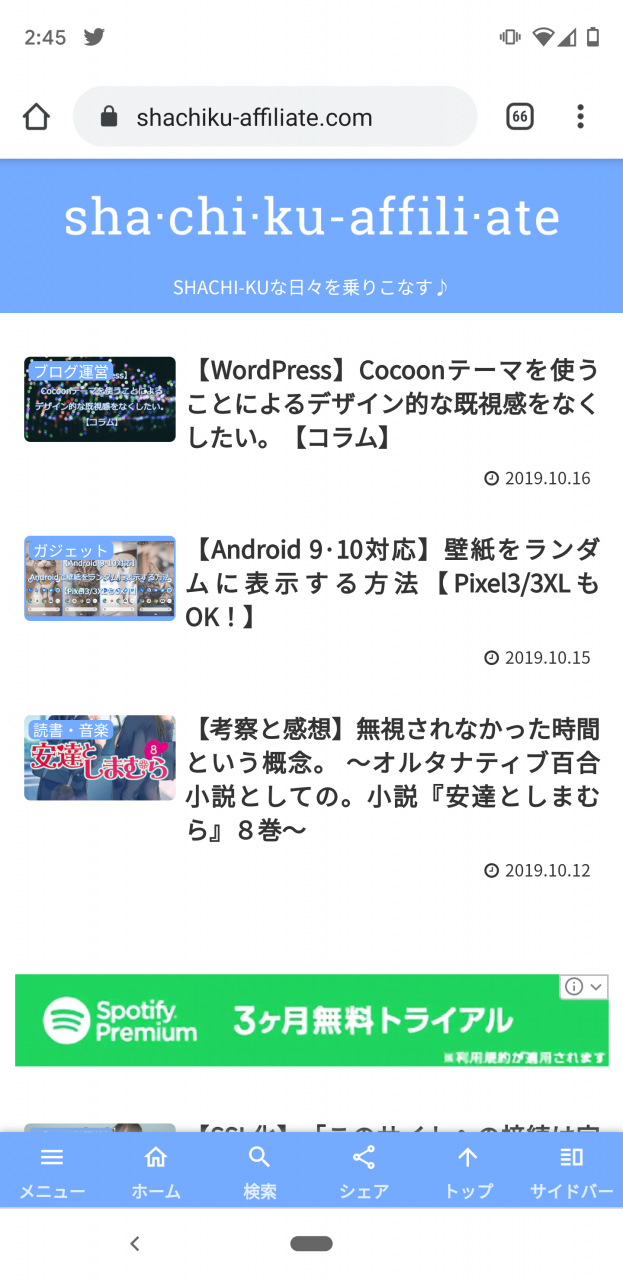
特に1番分かりやすい部分が、スマホ利用時のモバイルフッターメニューです。
今回はこのフッターモバイルボタンのアイコンをカスタマイズ、変更してみたいと思います。
(細かい説明よりまずは最終形を、という方は、最後の章をご覧ください。( ;∀;))
Font Awesomeの代わりにGoogle Material Design アイコンを使う。
Font Awesomeの代わりにデザイン的に良いと感じたのが、Googleによる、Material Designのアイコンです。Material Designは、Googleの全プロダクトに一貫して用いられているデザインガイドラインです。また、この考え方はオープンなライセンスのもとに公開されているので、だれもがアプリ開発、ウェブデザインなどで使用することができます。
マテリアルデザイン(Material Design)は、Google社が提唱したデザインシステム(設計体系)の一種である。また、それを実現する開発技術や手法、デザイン、試みなどの総称。
Wikipediaより
権利的にもオープンに使える形で問題なさそうなので、今回このマテリアルデザインのリソースである、Google Material Iconsを取り入れていきたいと思います。
Font AwesomeとGoogle Material Iconsを比較してみる。
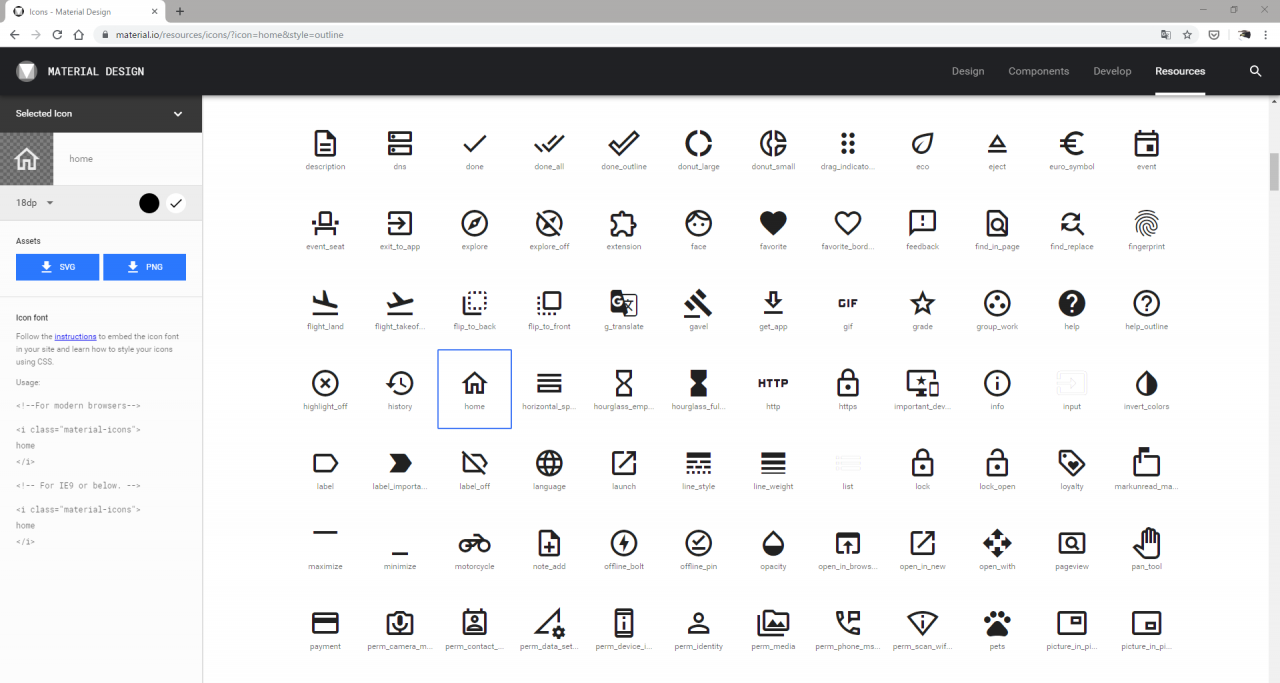
Google Material Iconsは、こちらから利用可能です。
まず、Font AwesomeとMaterial Iconsを見比べてみましょう。
Font Awesomeはすこし丸っこくて遊び心がある感じです。反対に、Material Iconsはシンプルでどんなデザインにも合わせられる雰囲気です。
また、Material Iconsは、塗りつぶし(Filled)、輪郭のみ(Outlined)などを選ぶことができます。
bug_report (Filled)
bug_report (Outlined)
Google Material Iconsをアイコンフォントとして使う導入方法。 Material IconsをCSS疑似要素として使用する。
Cocoon v2.0よりアイコンフォント周りの一部CSSに変更がありました。v2.0対応のコードを最終章に追記しています。
Cocoonのバージョン20以上をお使いの方は、こちらのコードをご利用、ご参考ください。
Material IconsはサイトではSVGとPNGで提供されていますが、そのほかにアイコンフォントとしても提供されています。そちらのほうが使いやすいので、アイコンフォントを最も簡便な方法で導入する方法をご紹介します。
具体的な導入方法ですが、大きく、
- スタイルシート上でアイコンフォントを読み込む。
- モバイルフッターボタンに疑似要素としてマテリアルアイコンを適用する
以上の流れになります。
基本的に、今回の変更は、CSSのみの編集で実現できます。子テーマのスタイルシート(style.css)を編集していく形となります。
細かい説明よりまずは最終形を、という方は、最後の章をご覧ください。( ;∀;)
① スタイルシート上でアイコンフォントを読み込む。
まず、冒頭の以下のコードでスタイルシート内でMaterial アイコンフォントを読み込んでいます。先ほど紹介した塗りつぶし(Filled)や、アウトライン(Outlined)の両方を読み込むことができます。
css冒頭付近に以下のコードを置きます。
塗りつぶし(Filled) を読み込む場合。
アウトライン(Outlined) を読み込む場合。
両方を読み込む場合。
この中身は基本CSSです。アウトラインの時の中身を見てみます。
こんな感じでアイコンフォントを読み込んでくれてます。
※「@import」がうまく動作しないときは、上記のコードをstyle.css上に直接貼り付けてみると動作する時があります。
このあたりの記載内容の詳細は、Cocoonテーマ作者、ワイヒラ氏のサイトに詳しく載っています。(参考にさせていただきました)

② モバイルフッターボタンに疑似要素としてマテリアルアイコンを適用する。
さいごに、モバイルフッターボタンに準備ができたアイコンフォントを適用します。
こんな感じでしょうか。
「.mobile-menu-buttons .menu-icon::before」のフォントファミリーでマテリアルアイコンを設定しています。
その次に、「.navi-menu-icon::before」などでそれぞれのアイコンを設定しています。contentにはアイコンの名前を入力します。名前は公式サイトで確認できます。
アイコン下の対応する文字を入れるだけでOKです。
【コード掲載】完成イメージとコード全体
完成イメージを前後で比較してみます。
画面下部のフッターにご注目ください。Material Iconsはよりシャープなかんじでサイトに合う雰囲気となりました♪
今回は、アウトライン(Outlined)にしているので、より当初より違いが分かるようになり、差別化を図れていると思います。
メニュー部分を拡大するとこんな感じです。

全体のCSSコードはこんな感じです。
Cocoon v2.0よりアイコンフォント周りの一部CSSに変更がありました。v2.0対応のコードを最終章に追記しています。
Cocoonのバージョン20以上をお使いの方は、こちらのコードをご利用、ご参考ください。
最後にコード全体を掲載しておきます。
基本的にはこれを貼り付けるだけでアイコンを変更できます。
フッターに別のアイコンを表示させたいときは、任意で変更してください。
今回、ここまでシンプルで融通の利くコードにするまでにかなりいろいろと調べました。
このコードがお役に立てばうれしい限りです(^^♪
このカスタマイズはモバイルフッターボタン以外にも適用可能なので、今後サイトのすべてのアイコンフォントをマテリアルアイコンに置き換えたいと考えています。
この記事を作成するにあたって、以下の記事を直接、間接的に参考にさせてもらいました。ありがとうございます。
アイコンフォント・SVG・Cocoonカスタマイズ関連で参考にしたサイト
- マテリアルデザイン向けに作成されたGoogleアイコンフォント「Material icons」の使い方
- Google Material Iconsを疑似要素(before/after)に文字コードを指定して使う
- 【Cocoon】スマホ表示時のフッターボタンをオリジナルアイコンに変更
【19.11.28追記】Cocoon v2.0.1対応版CSS公開
19年11月14日に、Cocoonがメジャーアップデートされ、バージョンが2.0になりました。11月24日には、v2.0.1が公開されています。それに伴い、フォントアイコン周りのCSSに変更があったようです。

上の章までで説明したサンプルコードでは、表示の不具合があるので、一部を修正しました。
新しいコードは以下になります。Cocoonのバージョン20以上をお使いの方は、以下をご利用、ご参考ください。
具体的な変更点としては、アイコンフォントの表示用CSSの名称が変更になっており、フォント適用箇所CSSが、
「.menu-icon」 → 「.fa」
のように簡略化する形で変更になっています。
それぞれのフォント適用箇所CSSも、例えばホームアイコンの場合、
「.home-menu-icon::before」 → 「.fa-home:before」
と、やはりこちらも簡略する形で変更になっています。










コメント
[…] 【Cocoon】 モバイルメニューのアイコンフォントをCSSのみで Google Material Icon… […]
[…] 【Cocoon】 モバイルメニューのアイコンフォントをCSSのみで Google Material Icon… […]